Ako urobiť tučné písmo v CSS?
Zaručiť v CSSpoužiť rad štandardných príkazov. Môžete však použiť neštandardné možnosti, ktoré poskytujú zaujímavý efekt. Tučné písmo sa používa na zvýraznenie presne definovanej časti textu. CSS nám pomáha priraďovať také písmo k akejkoľvek fráze alebo k jednému písmenu. Ak na dosiahnutie tohto cieľa stále používate značky HTML, musíte prehodnotiť svoje názory na programovanie, pretože kaskádové štýly vám ako vývojárovi poskytujú viac možností. O niektorých z nich sa budeme baviť v tomto článku.

prideľovanie
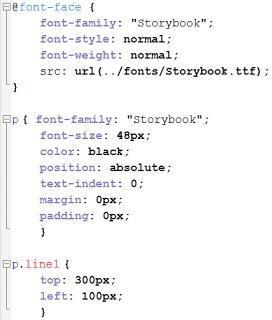
Priraďte výrazné CSS pomocou jednoduchých príkazovpravidlá: font-weight. Ako hodnotu môžete určiť rôzne kombinácie. Napríklad môžete napísať vlastnosť „font-weight: bold“, čo znamená bold. Predvolená hodnota je „normal“. Okrem kľúčových slov môžete používať aj bežné čísla. Konvenčné jednotky sa pohybujú od 100 do 900, pričom 400 zodpovedá „bežnému“ príkazu. A to znamená, že ak nastavíte hodnotu na menej ako 400, písmo stratí svoju sýtosť, a ak bude viac, stane sa tučným. To vám umožní manuálne upraviť štýl.
V CSS je tučné písmo priradené na základematerský prvok. V kaskádových tabuľkách existujú dva príkazy („odvážnejšie“ a „ľahšie“), ktoré môžu zvýšiť alebo znížiť saturáciu štýlu. Hodnoty sa budú meniť v závislosti od nadradeného prvku. Vlastnosť font-weight možno písať v krátkej forme - font, kde je možné písať všetky vlastnosti písma.

cieľ
Takéto písmo CSS môžete priradiť ľubovoľnému prvkuHTML alebo XHTML. Efekt bude viditeľný, iba ak značka obsahuje text. HTML má analóg k vlastnosti font-weight. Ak umiestnite text medzi <strong> značky, stane sa sýtejším. Jeho vlastnosť je úplne totožná s hodnotou „tučného“. Niektorí vývojári nevidia rozdiel medzi <strong> značkou a CSS tučným písmom. Existujú však rozdiely. Značka má vlastné sémantické zaťaženie, používa sa na skutočne dôležité informácie. A vlastnosť CSS je iba dekoratívna hodnota používaná na ozdobenie textu. Nech tento rozdiel nie je pociťovaný pri čítaní, ale podľa odporúčania konzorcia World Wide Web by malo byť všetko na svojom mieste. Toto poradie kódov predĺži životnosť vašich stránok. Koniec koncov, nie je ďaleko čas, keď sa prehliadače naučia používať iný spôsob vizualizácie textu, kde vynikne významový a dekoratívny význam. Pri vytváraní stránok na to nezabudnite.

záver
Existujúce tučné písmo v CSS umožňujezmenšiť zdrojový kód stránky. Koniec koncov, nie je potrebné používať značku <strong>. Stačí zabaliť text, ktorý potrebujete, do určitej triedy. A ak chcete zrušiť výrazný štýl, stačí opraviť jeden súbor pomocou kaskádových tabuliek. Nezabudnite však, že by ste túto nehnuteľnosť nemali zneužívať, pretože nadmerné používanie rôznych dekoratívnych techník môže zničiť text. Tučné písmo je vhodné používať iba vtedy, keď je to skutočne potrebné, napríklad na zvýraznenie nadpisov alebo názvu konkrétnej sekcie.
</ p>