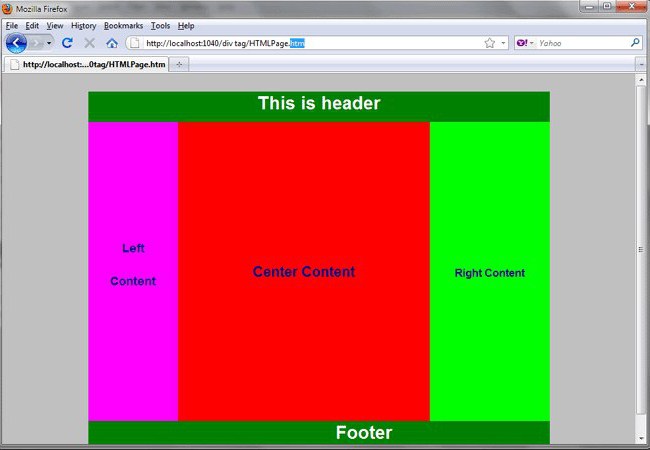
Blok rozloženie tagov div
Ešte pred desiatimi rokmi to bolo najviacčasto používa takzvané rozloženie tabuľky. Vzhľadom na to, že štandardy niektorých prehliadačov sa navzájom výrazne líšili, museli sme nájsť riešenie, ktoré by umožňovalo správne zobrazenie internetového dokumentu vo všetkých aplikáciách. Ale uplynul čas, vyvinuli sa štandardy a rigidná a nepružná tabuľka bola nahradená dobre upraveným a citlivým rozložením blokov. V popredí tejto technológie spočíva princíp používania prvkov <div>. Dokumenty HTML sa väčšinou začali stavať na základe samostatných blokov, ktoré na rozdiel od rozloženia tabuľky môžu byť navzájom nezávislé.
vznik

Komplikovanie webových stránok a vývoj počítačatechnológia viedla k tomu, že webový dokument bol rozdelený na dve časti - skelet (HTML kód) a dizajn (štýly). Vďaka tomu sme sa podarilo dosiahnuť nebývalý vývoj webu, ktorého výsledky teraz môžeme vidieť na väčšine moderných lokalít. Okrem zlepšenia vývojového procesu <div> HTML umožňuje definovať pre každý jednotlivý prvok svoje pravidlá návrhu. To pomohlo zlepšiť čitateľnosť kódu webovej stránky a znížilo čas načítania dokumentu. Teraz sú vyhľadávače oveľa rýchlejšie a lepšie spracúvajú informácie dostupné na webe.
Normy a overovanie
Značka <div> v HTML sa používa v prísnomdodržiavanie noriem W3C (World Wide Web Consortium). Kód stránky je kontrolovaný špeciálnym nástrojom - validátorom, ktorý parsit (vyhľadá a vyhľadáva) všetky možné chyby na stránke. Platná stránka znamená, že všetky značky boli použité správne a plne spĺňali požiadavky štandardov.

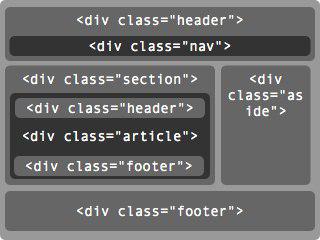
Štítky <div> umožňujú vytvárať bloky alebo podobnestále volal, kontajnery. V tomto prípade môžu byť jednotlivé prvky navzájom vnorené, čím sa vytvoria štruktúry potrebnej konfigurácie a zložitosti. Použitie značky <div> bez doprovodu podľa triedy alebo identifikátora sa takmer nikdy nevyskytuje. Je to spôsobené "bezúhonnosťou" prvku. Ak neprideľuje triedu, potom nakoniec všetky kontajnery budú mať identickú konfiguráciu.
S cieľom vytvoriť skutočne správnedokument, musíte použiť nasledujúcu štruktúru značky <div> class = "some_name". Zapnutie názov triedy v štýlov, môžete určiť polohu, veľkosť a ďalšie parametre ako súčet jeden blok v dokumente.
Používanie tried a identifikátorov

Blok <div> HTML môže byť definovaný akoid a trieda. Rozdiel medzi prvým a druhým je, že id sa používa iba raz na stránke dokumentu. To znamená, že sa používa na definovanie jedinečných prvkov, ktoré sa v kóde stránok neopakujú nikde inde. Atribút triedy umožňuje použiť rovnaké pravidlá štýlu na viacero prvkov. Tento prístup výrazne zjednodušuje vývoj a podporu kódu. Navyše, jeden objekt môže mať niekoľko tried naraz. Pre správne rozpoznanie sú jednoducho oddelené medzerami.
Prirodzene, bloková štruktúra dokumentu nie jeznamená používanie iba jednej značky <div>. V štruktúre každej internetovej stránky budú vždy existovať ďalšie prvky. Okrem toho samotný prvok bloku <div> môže mať úplne iný druh mapovania. Toto sa vykonáva pomocou vlastností zobrazenia. Prvok môže mať riadok alebo dokonca tabuľkový displej, ktorý vám umožní výrazne zvýšiť flexibilitu používania bloku a vytvoriť miesto akejkoľvek konfigurácie.
Značka <div>. Vlastnosti HTML

Ako bolo uvedené vyššie, táto značka sa nemenídizajnu fragmentu stránky a používa sa na vytvorenie sémantickej štruktúry s následným dizajnom prostredníctvom štýlov. Použitie záverečnej značky pre tento prvok je povinné.
Napriek tomu, že mnohé moderné prehliadače budú môcť túto chybu rozpoznať, v niektorých prípadoch neuzavretá značka môže spôsobiť rozpad štruktúry dokumentu a nezobrazenie správne.
Keďže tento prvok je blokovaný, potomobsah v ňom bude začínať novým riadkom. Ak chcete zmeniť toto správanie, musíte zmeniť parametre zobrazenia bloku s vlastnosťou zobrazenia. Okrem zoskupenia vnorených prvkov značka <div> umožňuje formátovať umiestnenie obsahu v nej. Ak to chcete urobiť, použijete atribút zarovnania, ktorý vám umožňuje umiestniť text alebo obrázok vľavo, vpravo alebo v strede nadradeného prvku.
Polohovacie bloky

Pomocou atribútu polohy môžete zmeniť spôsob určovania polohy vybraného prvku. Existujú teda tri typy umiestnenia:
- Statická (statická) - používa sa predvolene. V tomto prípade je prvok umiestnený podľa pozície v kóde HTML.
- Relatívna (relatívna). V tomto prípade sa poloha objektu vypočíta rovnakým spôsobom ako v prípade statického umiestnenia, ale táto vlastnosť umožňuje zmeniť polohu detí.
- Absolútny (absolútny). Jeho poloha sa vypočíta vzhľadom na prvok s relatívnym polohovaním.
Iné atribúty
Zmena polohy vzhľadom na východiskový bodpoužívajú sa atribúty hore a doľava. Hodnoty môžu byť buď pozitívne, alebo negatívne. Šírka a výška prvku bloku je určená šírkou a výškou atribútov. Ak neboli v listoch štýlov špecifikované, blok bude zaberať celú šírku nadradeného prvku. Ak obsah bloku nezodpovedá celkovej šírke "rodiča", správanie prvku je určené atribútom pretečenia.
Dúfame, že tento článok pomohol pochopiť otázku, čo je <div> v HTML.
</ p>

